Managing your Shopify product pages becomes crucial when implementing dynamic pricing calculators. While custom price calculators offer powerful customization options, they often conflict with default Shopify elements – particularly static price displays that can confuse customers.
When both static and dynamic prices appear on the same page, it can lead to confusion, reduced trust, and potentially lost sales. This is especially true for businesses selling custom products where prices vary based on customer specifications.
In this article let’s learn how to create a cleaner, more professional-looking product page for your Shopify store by removing conflicting price displays without needing any coding knowledge. This will solve a specific UI/UX problem increasing your revenue and building customer trust.
Understanding product page elements
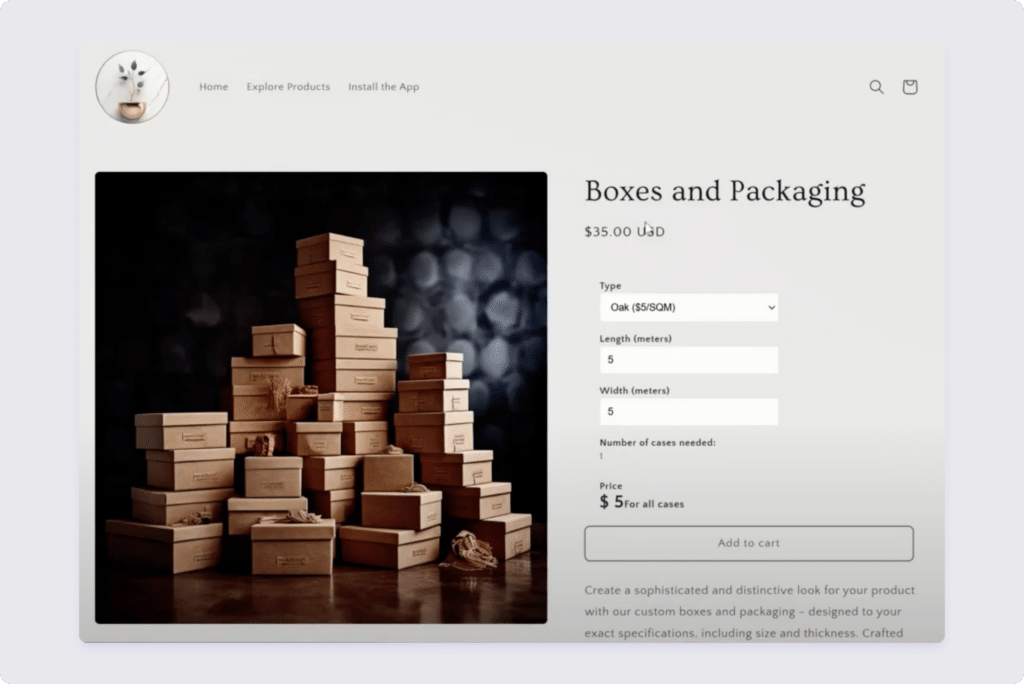
When setting up dynamic pricing on your Shopify store, it’s crucial to understand how different page elements interact. Default Shopify themes come with built-in price displays that work perfectly for standard products but can create confusion when paired with custom calculators.
The addition of a custom price calculator transforms your product page by introducing new dynamic elements. Your calculator will display real-time pricing updates as customers input their specifications, calculate additional fees, and show total costs. This creates a more personalized shopping experience but requires careful consideration of how these new elements interact with your theme’s default displays.

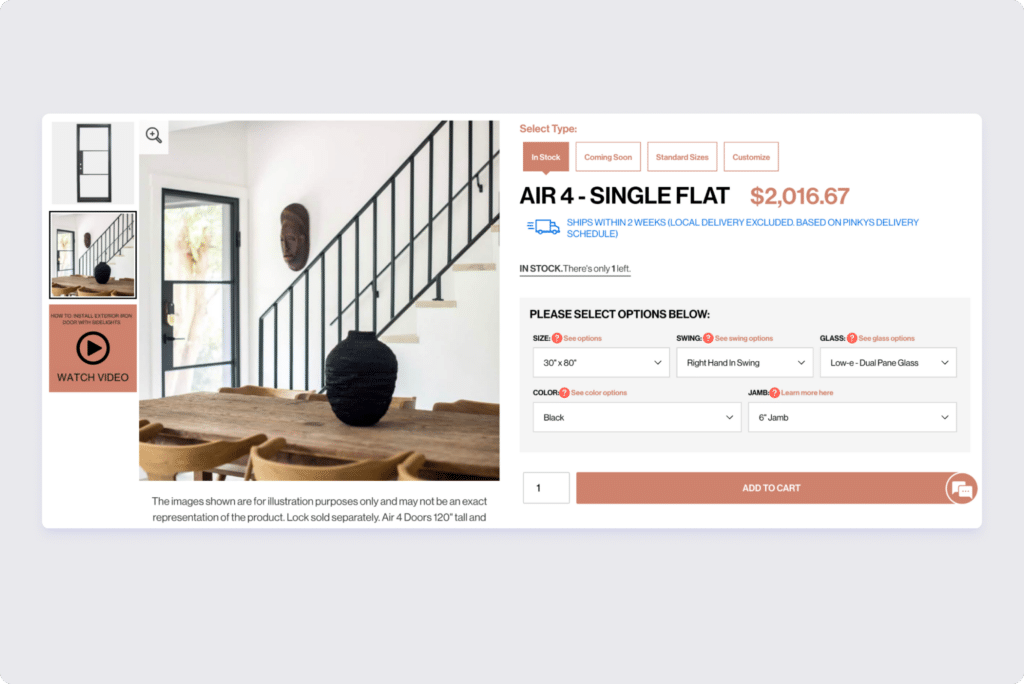
Multiple prices showing different amounts, outdated static prices displaying alongside calculated ones, and competing variant selectors can all appear on the same page. This overlap not only looks unprofessional but can actively harm your conversion rates.
When customers see two different prices on your product page, it can confuse them and make them doubt your store. They might not be sure which price is correct, so they’ll either email you to ask about it or just leave without buying. Nobody wants to pay for something when they’re unsure about the price. That’s why it’s important to keep your Shopify store’s product page clean and only show the right price – this means hiding any old or conflicting price displays that might confuse your customers.
Setting up your dynamic price calculator
The key is to make your product page work like one smooth system, not two competing ones. Think about your customer’s journey: they should see one clear price that updates based on their choices, one set of options to customize their product, and one simple way to add items to their cart.
Setting up your first calculator in Custom Price Calculator is straightforward. Start by identifying which products on your Shopify store need dynamic pricing – these might be custom-sized items, personalized products, or anything where the price changes based on customer choices.
Once you’ve selected your product, you’ll use the drag-and-drop builder app feature to add your input fields. The app offers various input types like number fields for dimensions, dropdowns for material choices, or checkboxes for add-on features. For example, if you’re selling custom curtains, you might add number inputs for width and height, a dropdown for fabric selection, and checkboxes for lining options. Check out here all the product options and variations you can use in the app.

Creating your pricing formula comes next, and this is where the app really shines. The formula builder lets you combine your inputs to calculate the final price without any coding. Let’s say your curtains are priced by square meter – you’ll multiply the width and height inputs, then multiply that by your fabric’s price per square meter. You can also add fixed costs for things like hemming or premium features.
Before making your calculator live, always test it thoroughly. Try different combinations of inputs to make sure prices are calculated correctly. Enter minimum and maximum values to check if your formula handles edge cases properly.
Remember to check how your page looks on both desktop and mobile devices after making these changes. Sometimes elements that are hidden on desktop might still appear on mobile.
Hiding static prices on your Shopify product page
Once you have Custom Price Calculator installed and your dynamic pricing set up, you’ll want to remove that default static price that’s still showing on your product page. After all, you don’t want to show a fixed price when your product’s cost depends on customer selections.
The process is simple. The Custom Price Calculator’s design settings have a “Hide element” feature that does all the technical work of hiding the price element you don’t need anymore. The end result – static price will disappear, leaving only your dynamic calculator visible. [Watch our tutorial]
Here’s the technical process to hide the static price:
- Navigate to your product page
- Right-click on the static price element
- Select “Inspect” from the context menu
- In the inspection panel, hover over the code until the entire price section is highlighted
- Right-click on that code section
- Select “Copy” then “Copy selector”
- Open Custom Price Calculator in your Shopify admin
- Go to Design > Custom CSS
- Paste the copied selector
- Click “Hide element” and Save
That’s all there is to it! Your product page will now look cleaner and more professional. The static price will now be hidden, displaying only your dynamic calculator price. If the element persists after refresh, verify you’ve copied the correct selector and try again.
P.s. This is a one-time setup that persists until you change your theme or update your store’s design.
Custom Price Calculator: Your solution for dynamic pricing
Custom Price Calculator is your complete solution for creating dynamic, personalized pricing experiences on Shopify. With our drag-and-drop formula builder, you can transform basic product pages into interactive pricing calculators that adapt to your customers’ specific needs.
Unlike complex coding solutions or manual price updates, Custom Price Calculator handles everything automatically. Whether you’re selling custom-sized curtains, personalized jewelry, or made-to-measure furniture, you can create professional pricing calculations that update in real-time as customers make their selections.
Whether you’re new to Shopify customization or looking to refine your existing setup, using apps for calculating your dynamic prices is a practical step to create cleaner, more professional product pages that convert better.
It ensures your customers see only relevant pricing information, helping them move confidently through their purchasing journey.
Start testing all our features and see how easy it is to transform your Shopify store’s static product pages into dynamic, customer-friendly shopping experiences.
